Intro
已经 2023 年,GitHub Codespace 早已不用申请内测,而是可以直接免费使用了。当然,如果你是重度使用者,超出免费用量后则需要按时付费了。对于我而言,仅有部分项目需要在不同的设备上进行频繁的更新,或者有想法了就修改一下,如本博客,每个月60小时,每天3小时相当于20天的使用量,已经足够了。
我是在寻找价格低廉,甚至免费服务器的过程中,重新留意到使用 Codespace 的方案。
当然,Codespace 不可能像全功能服务器一样使用,你甚至不能为它绑定自己的域名。但可以将它当作一个远程服务器上的 docker,用于代码开发调试。这样一来,无论在什么设备上,你每次只需要点击几下,就能马上进入开发状态,快速进入上一次的开发环境中。
这对经常在不同设备上开发的人来说,是种不错的体验。如果你有多年的开发经验,那么一定对部署开发环境这件事望而生畏。哪怕只是开机,打开编辑器,拉代码,安装依赖,定位目标文件,这些常规操作,往往已耗费了相当多的精力。甚至乎,当进行到一半就被意外打断,导致没了开机时的灵感,忘记了打开开发工具的原因。
准备工作
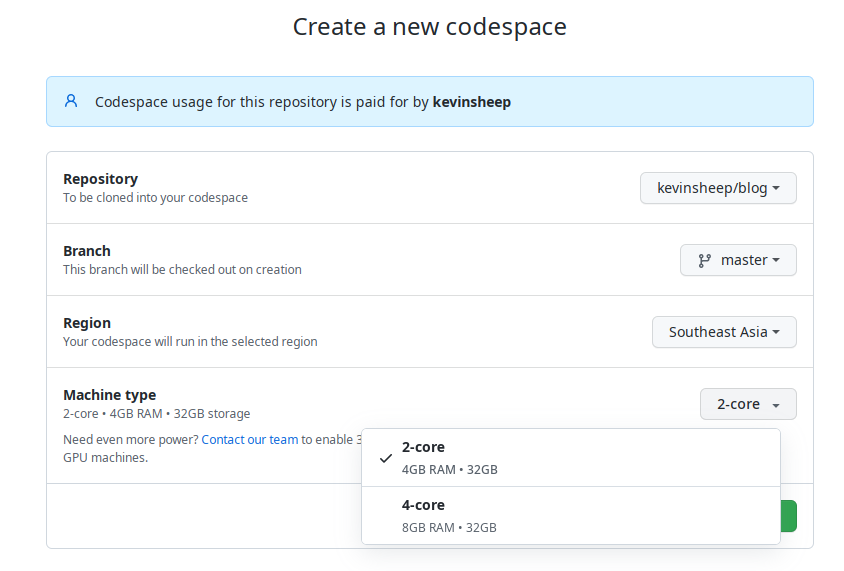
登录你的 GitHub 后,进入 codespace,即可创建你自己的代码空间,一个代码,就好像一个独立的 docker 一样。你可以使用 GitHub 提供的模板新建,也可以基于自己已有的代码仓库来建立:

我区区一个静态博客项目,居然还可以选择4核8GB的服务来跑,还要什么自行车?……当然,为了节省免费的用量,我还是低调点选个最低配置就可以了。
点创建按钮,很快我就拥有了这个代码空间。我可以再将修改这个代码空间的名字、CPU及存配置,也可以选择打开的终端。
这里只说说使用浏览器打开以及 VS Code 打开这两种。
浏览器打开
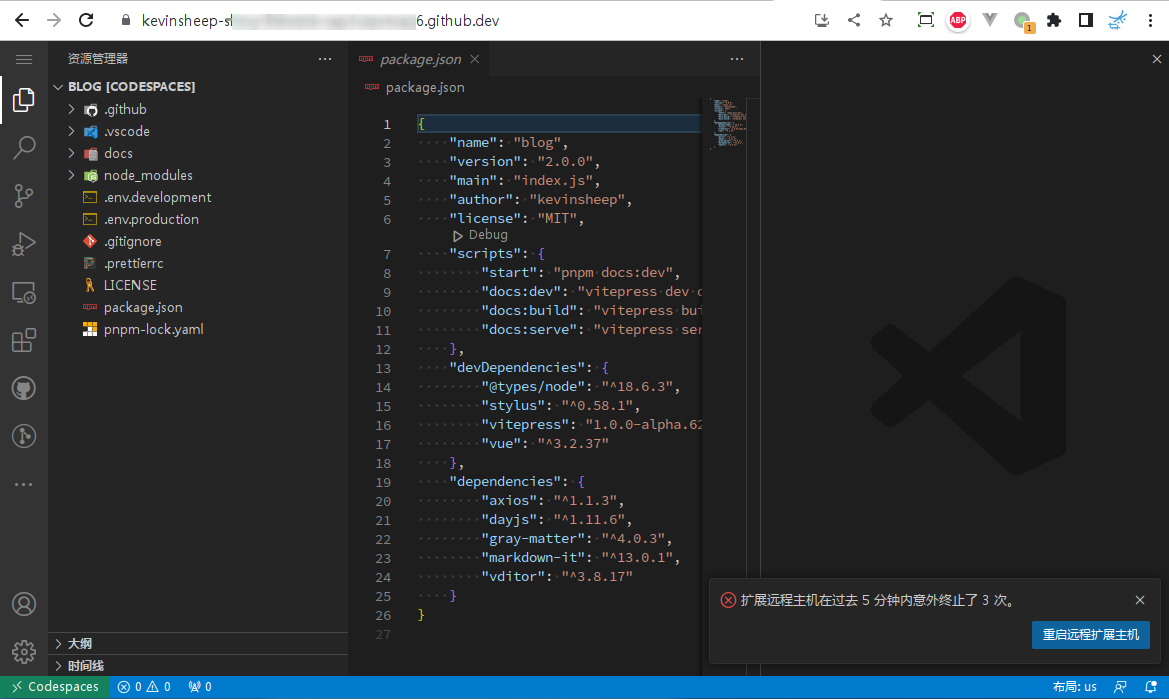
点击后,稍候一会,就会打开指向代码空间的网页地址。然后,发现 VS Code 被搬到web端了。要不是早前就知道 VS Code 是基于 Monaco Editor 的话我会更惊讶。

把玩了一会,发现桌面端的 VS Code 的大部分功能在网页端是一致的,工作布局、常用插件、代码样式都可以设置过来,甚至可以使用设置同步功能。代码字体不一致了,挺不舒服的,页面也时常报一些奇怪的错误。这个大概是更适合在 iPad 或者是手机上写代码吧!
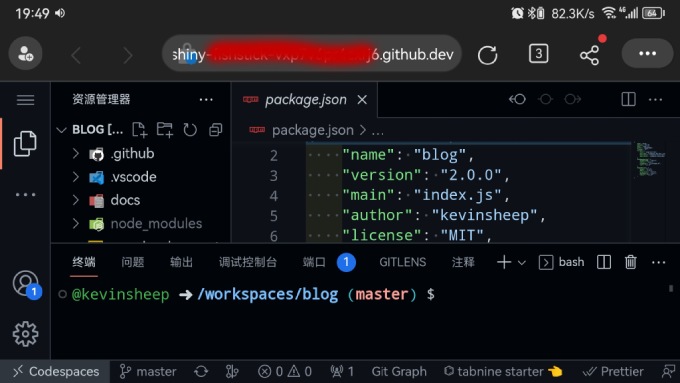
是的,在手机上我也尝试了一下。

如此憋屈的 IDE 尺寸,是因为所有的电脑和 iPad 都被炸毁了,所以我只能用手机写代码么?🤔
VS Code打开
网页和 VS Code 来回点了下,完成了授权的过程。转了一大圈,结果还是用本地的工具来开发,总感觉哪里怪怪的。😈

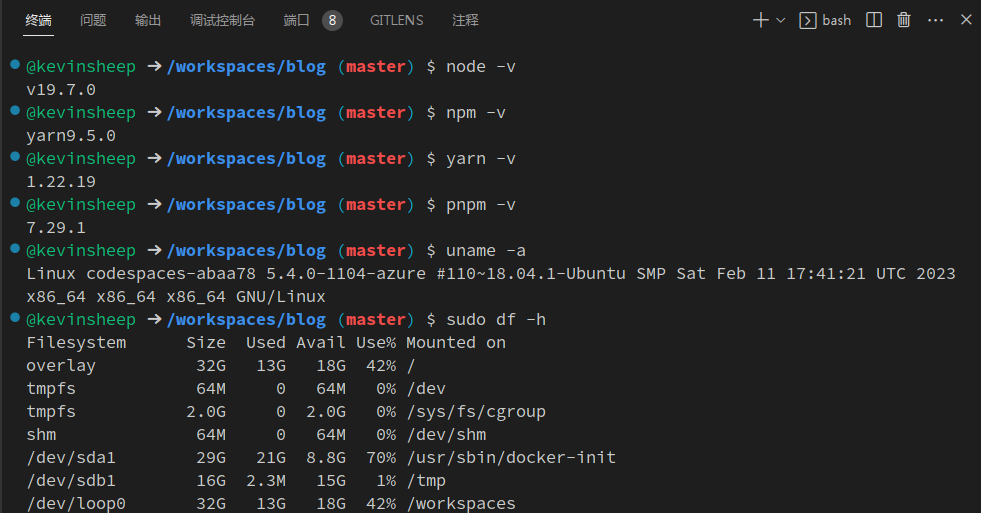
试了下,常用的工具都自带了,项目依赖,甚至在我点开的瞬间就自动使用 npm 帮我安装好了,开箱即用。
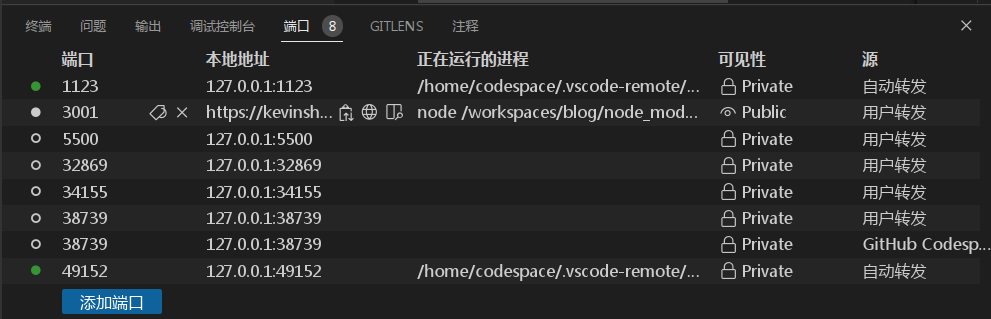
简单改了点东西,需要本地预览一下,想到可能有点麻烦。结果发现端口转发也自动做好了,主动弹出来问我要不要打开……

可见性这里,如果是私有的,那么我只能本地查看;可是如果设置成公共的,那么这个服务就相当于一个在线网站服务了。😁不过我不贪心,这只是开发用的。
小结一下
网页打开的方式,比较适合 iPad 上使用,最好外接一个键盘;又或者在一台没有安装 VS Code 的临时电脑上使用。
使用体验,就是 GitHub 一贯的问题,对国内用户而言的,慢,偶尔还打不开。不过大多数情况下,我不科学上网,刚打开时会有一点慢,敲代码时会点点延迟,基本上在可忍受的程度。

